
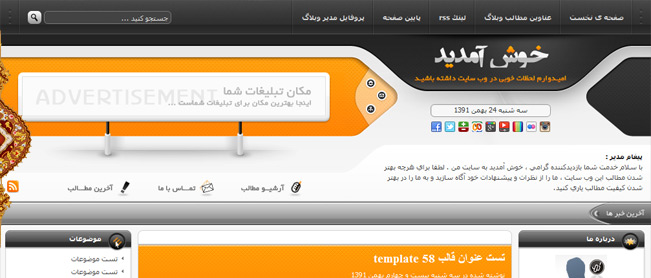
سلام دوستان.امروز یک قالب بسیار جالب برای شما آماده کرد , باید عرض کنم که این قالب یکی از قالب های خوب دیتالایف هست که بنده 15% تغییر گرافیک دادم و از صفر دوباره کد نویسی کردم.برای کد نویسی این قالب از روش های کاملا جدید کد نویسی استفاده کردم که باعث شده قالب از لحاظ کد نویسی سبک تر باشه.امیدوارم با حفظ کپی رایت از قالب استفاده کنید.خوب مثل همیشه برای آموزش ویرایش این قالب , هم مثل بقیه قالب ها به بخش پاسخ به سوالات متداول مراجعه کنید.
برای ویرایش بخش پیغام مدیر متن بین دو برچسب راهنمای زیر را ویرایش کنید و برای حذف این بخش هم محتوا بین دو برچسب راهنمای زیر را حذف کنید :
<!-------- text --------------------------------> <!-------- text -------------------------------->
برای حذف امتیاز دهی گرافیکی مطالب کد های بین دو برچسب راهنمای زیر را حذف کنید :
<!-- Rating by www.theme-designer.com --> <!-- Rating by www.theme-designer.com -->
نسخه وردپرس (Version: 1.0) :
این پوسته با امکاناتی همچون ، پشتیبانی از ابزارک ها + پشتیبانی از فهرست به کمک ابزارک ها (این قالب دارای 20 ابزارک است)+ دارا بودن استایل ویژه برای تقویم + دارا بودن امکانات ویژه برای بخش دیدگاه ها و … انعطاف بسیاری را در اختیار صاحب سایت وردپرسی میگذارد.اگر سوالی در مورد قالب دارید مثلا نحوه استفاده از ابزراک ها و یا نصب قالب و … به بخش پاسخ به سوالات شما مراجعه کنید.
| اگر این قالب را دوست دارید امتیاز دهید : |
سلام جناب مدیر
خسته نباشید؛واقعا از قالب هایی که برای وبلاگ گذاشتین شگفت زده شدم؛کارتون عالی هست
ببخشید من یه مشکل خیلی بزرگ برام پیش اومده؛من قبلا اسلاید شو برا قالب وبلاگم داشتم اما حالا هر کاری میکنم نمیتونم برای قالب شما بزارم میشه راهنماییم کنید
قالبی که انتخاب کردم؛قالب مسطحی آبی هست
ببخشید بعد میشه بگید کدهایی که میگن بین هید قالب یا قبل و بعد اون گذاشت دقیقا کجاست؛اگه میشه توضیح کامل بدین
خیلی ممنون؛
سلام و خسته نباشید خدمت مدیر محترم سایت
اولا بابت این قالب محشرت تشکر مخصوص دارم خیلی وقت بود دنبال این جور قالبی بودم و امشب پیداش کردم.دمت گرم
و ی سوال تو قالب شماره 58 قمست اخرین خبرها رو از کجا فعال کنم من این قالب رو برای سایت گذاشتم
سلام
چطور میشه اندازه ستون وسط که مطالب داخلش قرار میگیره رو بزرگتر کرد؟
سلام وبلاگ من صفحه بندی وبلاگ نداره در صورتی که وبلاگ دوستم با همین قالب صفحه بندی داره لطفا کمکم کنید.
سلام دوست عزیز من این قالب رو روی ورد پرس نصب کردم ولی متاسفانه فقط ستون سمت راس رو نمایش میده و ستون سمت چپش وجود نداره
نسخه ی بلاگ اسکای خیلی مشکل داره
چطور میشود یک اسلاید شو برای قالب گذاشت
سلام داداش … قالب خیلی خوبه ولی من یه بنر دارم فلشه بهم یاد میدی چطوری بذارم تو اون قسمت تبلیغات ؟ خیلی ممنون.
سلام خدمت شما
می خواستم عکس قالب وبلاگ رو تغییر دهم
آیا این کار برای همهی وبلاگ های شما امکان پذیر است
سلام این قالب 8 ابزارک داره نه 20
سلام خدمت شما این پوسته برای ورد پرس مشکل داره
لطفا رسیدگی کنید
سلام!
خسته نباشید، میخواهم به جای (حوش آمدید) که در این قالب نوشته است (اگاهی معماری) بنویسم. لطفآ رهنماییم کنید.
ارج
سلام و ممنون بابت قالب های زیباتون
من از قالب 58 استفاده کردم، توی نمونه ای که از این قالب گذاشتین امکان مشاهده ” مطالب قدیمی تر – مطالب جدید تر” هستش اما وقتی که از قالب استفاده کردم روی وبلاگ من این امکان رو نداشتم که بتونم ” مطالب قدیمی تر – مطالب جدید تر” رو داشته باشم . تعداد مطالب در صفحه اصلی رو هم کم کردم اما باز نتیجه ای نداشت
لطفا راهنماییم کنید – منتظرم
سلام. با مرورگر کروم این ادرس رو باز کنید (آدرس حذف شد)
و زوم صفحه رو جلو عقب کنید میبینید تصویر هدر به هم میریزه و کمی لبه هاش فاصله میگیره. قالب شماره 56 تون هم همینطوره.
سلام.این قالبتون خیلی معرکه ست.میخواستم ببینم میشه که رنگ پس زمینه ی اون قسمتی که نوشته شده آخرین اخبار رو عوض کرد؟
و دیگه اینکه رنگه نوشته ها طوسی هست(منظورم توی کل وبلاگه،یعنی همه ی پستها و یا حتی اون قسمته اخبار)چطور میتوم رنگش رو مشکی کنم؟
اگه راهنمایی کید واقعا کمک بزرگی کردید.مرسی
سلام گلم
سایتت محشره
من می خوام برای پست هام ابزار لایک بزارم
میشه راهنماییم کنید
واقعا ممنون از این که هرچی نظر میذارم فقط پاکش میکنید جای جواب دادن
خسته نباشید .
سلام
من این قالب رو برای وبم گذاشتم و بلاگ اسکای این خطاها رو توش پیدا کرده
نمیشه یه کاریش کرد؟! اینا درست بشن و بدون خطا بشه قالب
تگ داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
تگ @href داخل بلاک این قالب وبلاگ یافت نشد.
تگ داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
تگ داخل بلاک این قالب وبلاگ یافت نشد.
بلاک مرتبط با نمایش نظرات در این قالب وبلاگ وجود ندارد.
تگ @caption داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
بلاک مرتبط با نمایش در این قالب وبلاگ وجود ندارد.
بلاک مرتبط با نمایش ابزارک ابر برچسبها در این قالب وبلاگ وجود ندارد.
تگ @caption داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
تگ @profileHref داخل بلاک این قالب وبلاگ یافت نشد.
بلاک مرتبط با نمایش ابزارک کدهای اختصاصی در این قالب وبلاگ وجود ندارد.
بلاک مرتبط با نمایش ابزارک جستجو در این قالب وبلاگ وجود ندارد.
تگ @caption داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
تگ داخل بلاک این قالب وبلاگ یافت نشد.
تگ @caption داخل بلاک این قالب وبلاگ یافت نشد.
بلاک داخل بلاک این قالب وبلاگ یافت نشد.
بلاک مرتبط با نمایش در این قالب وبلاگ وجود ندارد.
بلاک مرتبط با نمایش ابزارک تقویم در این قالب وبلاگ وجود ندارد.
تگ @totalCount داخل بلاک این قالب وبلاگ یافت نشد.
بلاک مرتبط با نمایش تماس با من در این قالب وبلاگ وجود ندارد.
تگ @dailylinkRssHref داخل این قالب وبلاگ یافت نشد.
تگ داخل این قالب وبلاگ یافت نشد.
تگ @contactHref داخل این قالب وبلاگ یافت نشد.
می شه در جاهایی که در تصویر (آدرس حذف شد) مشخص شده کلیدهای گوگل پلاس و لایک فیسبوک قرار داد
چگونه می توانم کدی بدهم که ابعاد همه تصاویر رو به یک اندازه نگه دارد ؟
باتشکر
پاسخ مدیر :
همچنین کدی وجود ندارد.
__________________________________________________________
بله همچین کدی وجود دارد و من از آن استفاده می کنم
برای دریافت کد به سایت من رفته و به تماس با ما بروید و درخواست بدهید.